
話題のウェブ屋「LIG」さんの記事のサムネイルを見て以来、私は三角形モザイク加工の虜!すげぇオシャレですよね!!
目次
LIGさんで使われてたサムネイル画像と記事がこちら

-
記事をCSVで一括登録!WordPressプラグインReally Simple CSV Importer
画像:© 2013 LIG inc.
私も作ってみたい!!
というわけでググるとやり方説明しているページを発見!
・・・・、日本語でOK。。。全部英語でした。
というわけで、日本語に解読して説明しますよ!!
これ使うだけで、なんだか一気に今風の流行乗っちゃってる系に大変身できます!!
1:三角形モザイクする基本画像を用意
まずは、加工するための写真が必要!ってことで用意してください。
比較的色味がはっきりくっきりしてるほうが仕上がり綺麗です。
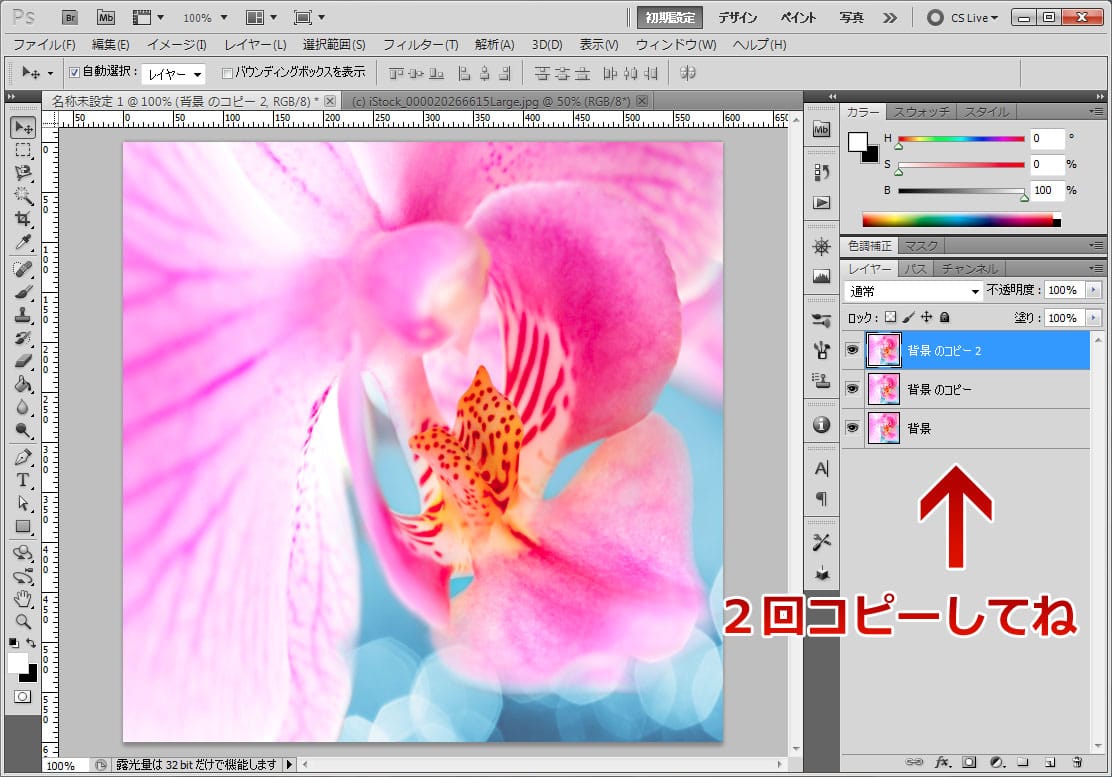
さて、用意した画像はレイヤーで2回コピーしておいてください。

2:自由変形ツールで角度をつけよう!
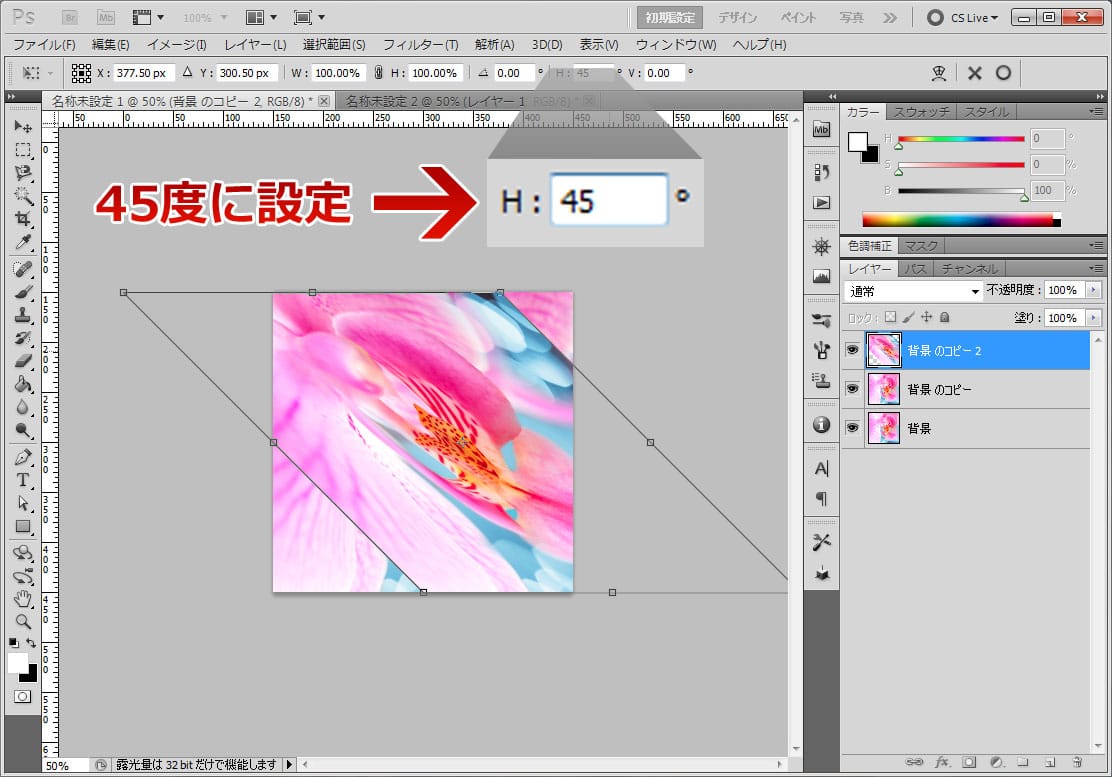
最上位レイヤーの画像を選択し、「編集」→「変形」→「自由な形に」または(Ctrl/cmd+T)のショートカットを使用します。
角度を45度に設定しましょう!

3:モザイク加工をしよう!
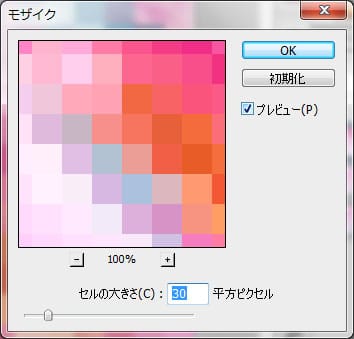
今、変形させた画像を選択したまま、「フィルター」→「ピクセレート」→「モザイク」で任意にモザイク加減を調節します。
モザイクのセルの大きさは、お好みで大丈夫です。

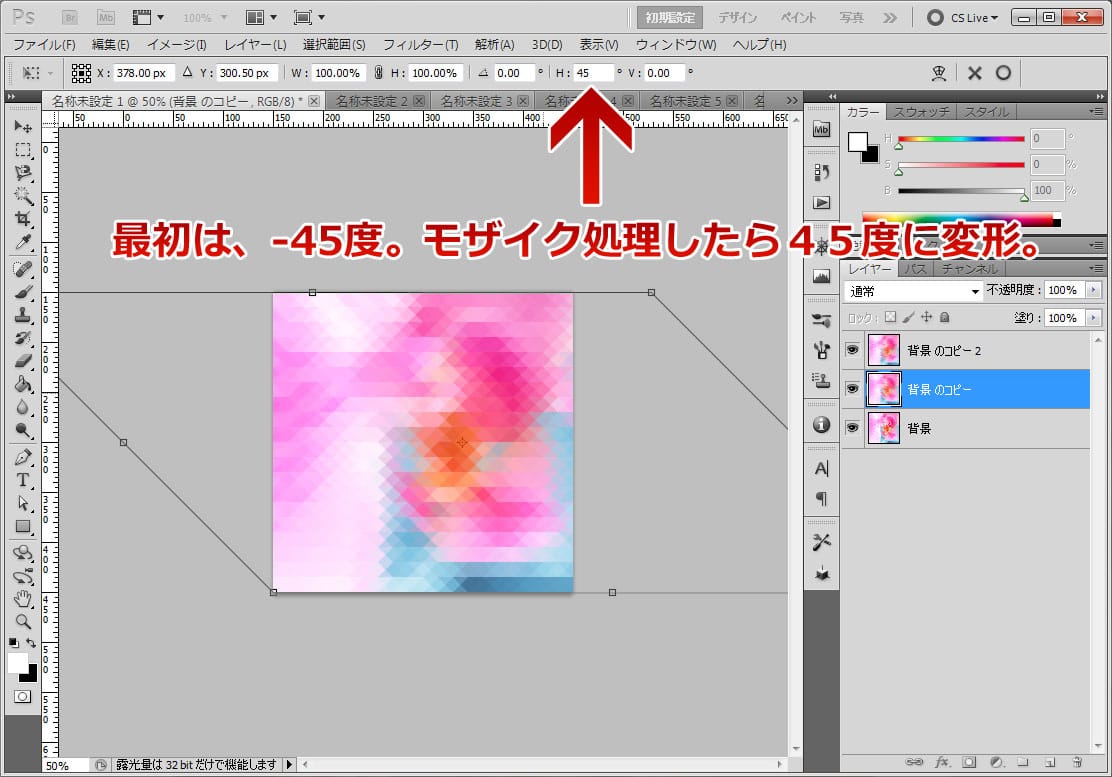
4:再度、画像に角度をつけます!
モザイク処理が終わったら、再度②で行った作業を行います。ただし、角度はさっきと間逆の-45度に設定します。

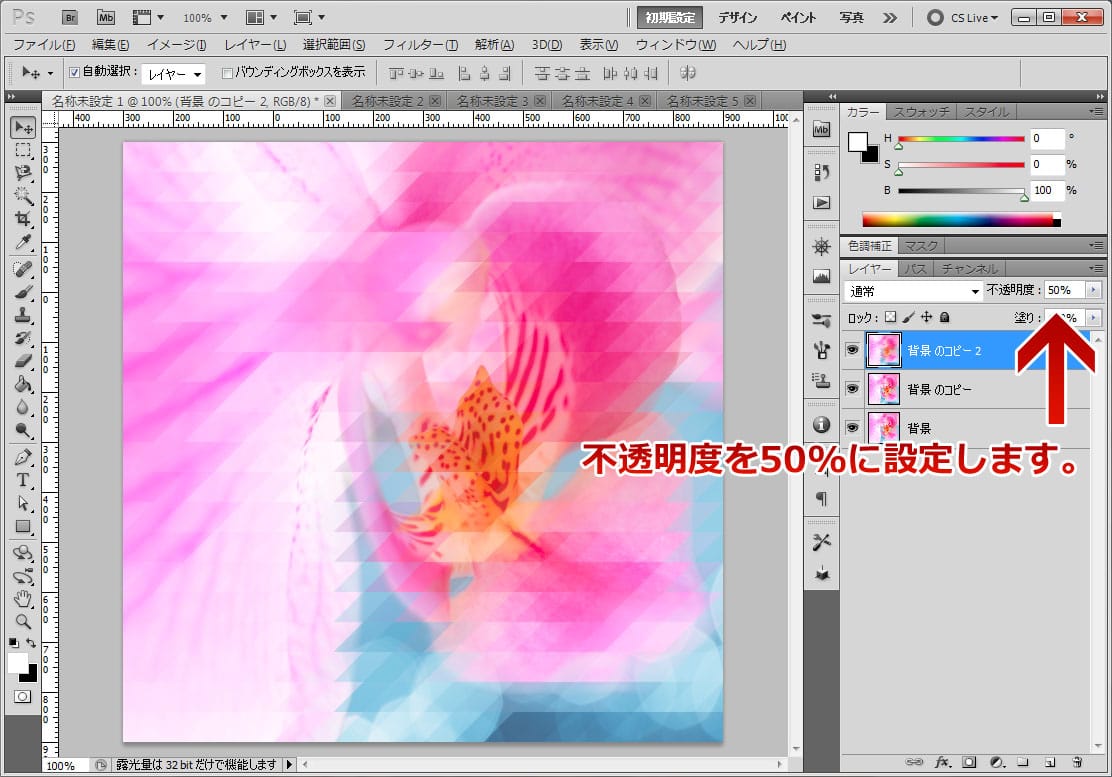
5:透明度を50%に設定しよう!そして繰り返し・・
-45度に変形させた画像の透明度を50%に設定します。

そしたら、下のレイヤーにコピーしておいた画像を選択しましょう!
こちらも、最上位レイヤーと同じ加工を行います。
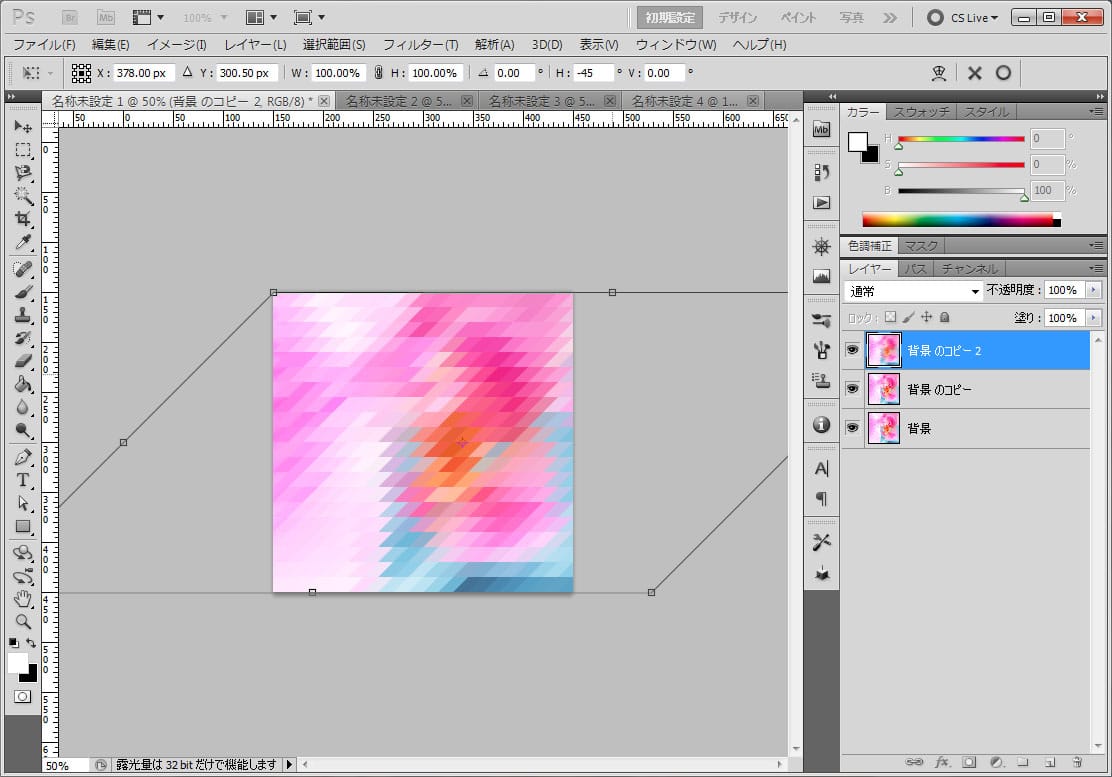
ただし、こちらは先に-45度に変形。ショートカットキーは(Ctrl/cmd+T)
-45度に変形させたら同じようにモザイク処理を行います。※(Ctrlcmd+F)を行うとスピーディーにモザイク処理できます。
モザイク処理後は、45度に変形させます。

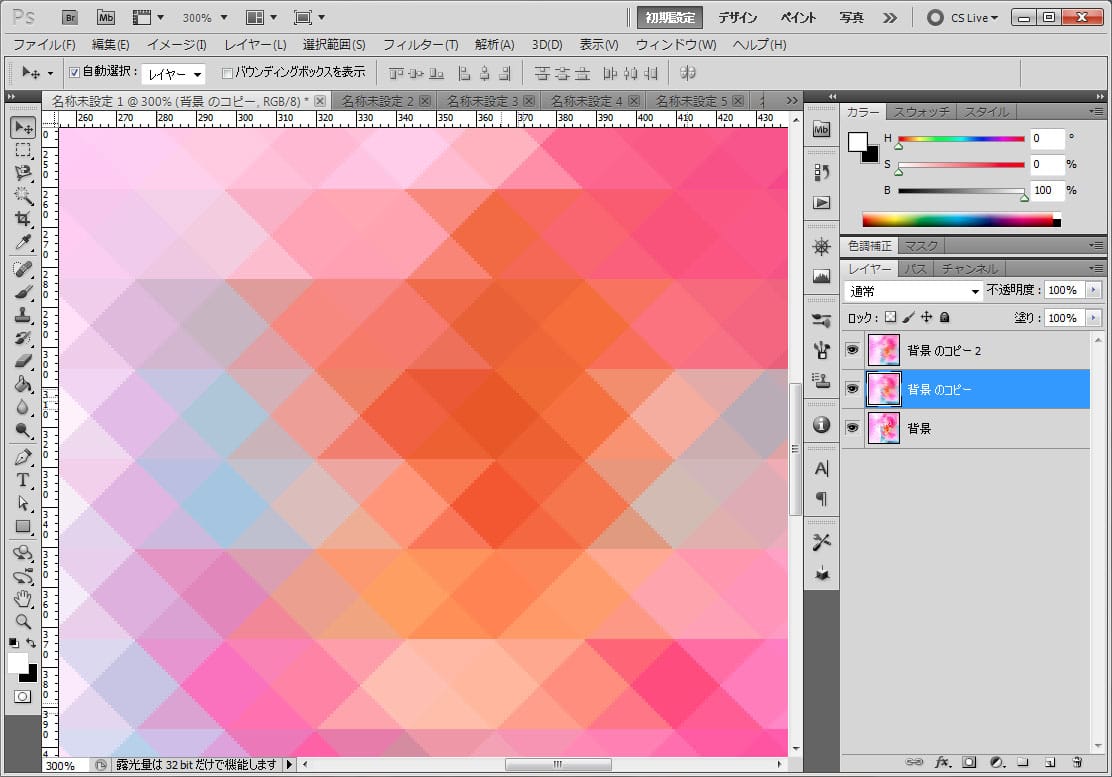
6:端点を合わせましょう!
最後に最上位レイヤーと今加工したレイヤーが微妙にずれたりしている場合があるので、矢印キーを使って調節します。

はい!完成!!
ほい!完成しました!!

かっけぇ!綺麗ですねぇ!!
めっちゃ簡単に写真を三角形モザイク加工できるので、みなさんDM・バナーの背景やウェブページに活用してみてください!!
以上、Applision運営責任者omochiでした!


