iPhoneアプリを成功させるために、大きなウェイトを占めると言われているアイコンデザイン。
デザイン方法などがヴェールに包まれて不透明な気がしているので、ここでApplisionのアイコンデザインの過程を全部晒してみた!!(過度の期待注意!!)
※デザイン方法はあくまで私個人の方法論であり、これが絶対では全くありませんよ。むしろ間違えていたらご指摘ください(笑)

目次
まずはデザインを考えます!
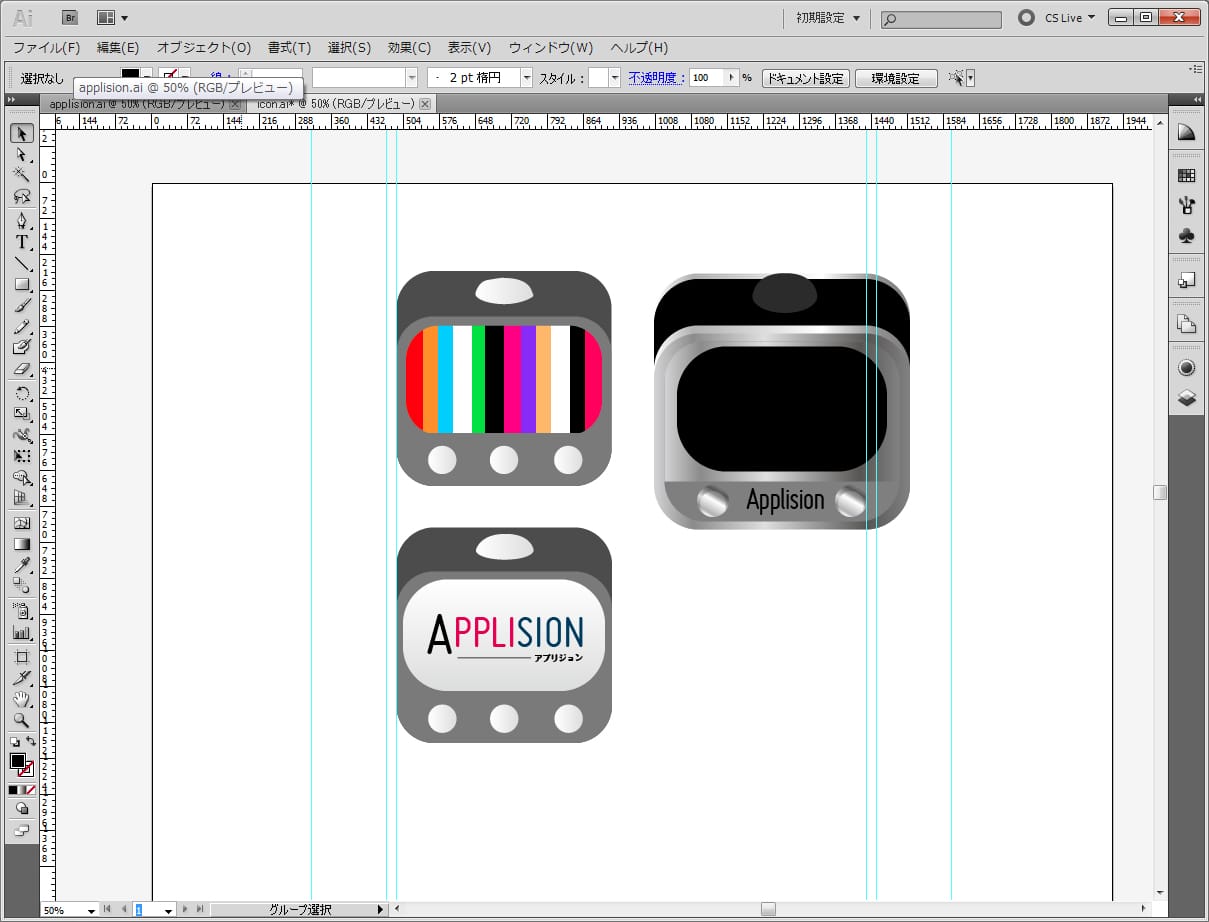
私の場合は、頭でイメージしたデザインをとりあえず大雑把にillustratorで形にします。
Applisionはアプリとテレビジョンを掛け合わせた造語なので、テレビをモチーフに。。
紙でのラフチケッチはちょこっとだけします。←ここはしっかり描くのが本当は絶対良いです。

あとは、いいなと思うアイコンをひたすら参考として見ます!!
アイコンはApplisionのiPhoneアプリ一覧とかでサクッと見つけます!(宣伝)
ラフデザインが決まったら作りこみへ
ここからは、ほとんどphotoshop作業になります。
私の場合は1024×1024pxで作り始めます。ちっちゃい方から作るほうが後々楽なんですが、キャンパスが小さいと作業上どうもやりづらいので大きなサイズで作るのが私流!
アイコンの詳しいサイズはiPhoneアプリのアイコンサイズと角丸半径一覧【備忘録】をご覧ください。

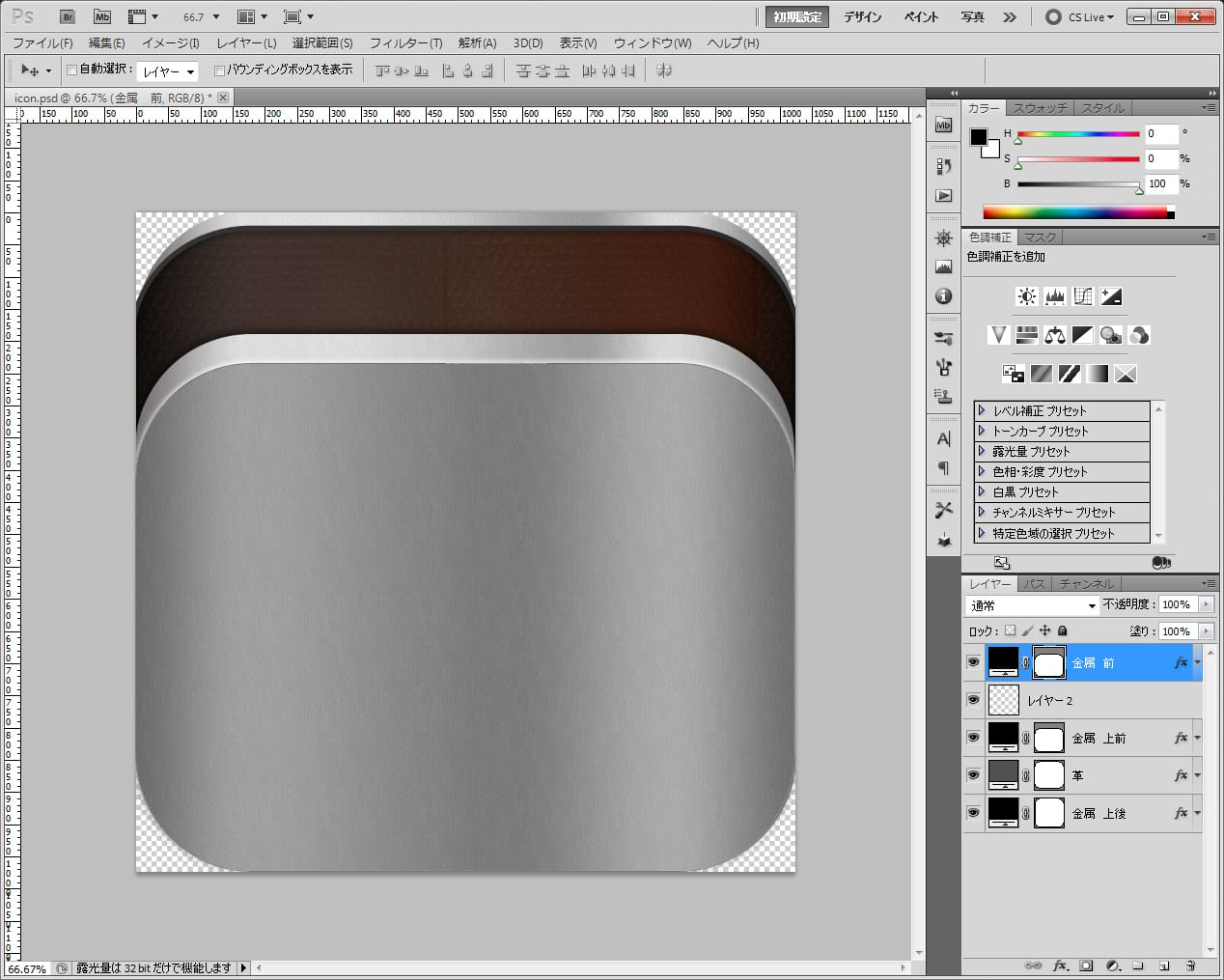
まずは、大枠となる部分から作り始めます。レイヤースタイルのグラデーションオーバーレイやらパターンオーバーレイを使って金属っぽい感じにします。
グラデーションは自分で適宜作りますが、パターンはデフォルトの素材やフリーの素材をふんだんに活用!

ちょい上からテレビを見ているような表現にしたいので、上部に見える奥っかわを作成。
レイヤーを見てもらえば、構成はとても単純なのがわかると思います。
基本的にレイヤースタイルをフル活用!ドロップシャドウやらシャドウ(内側)を使って立体感を演出します。

テレビの画面と枠の間のよくわからない部分を追加します。このレイヤーはホント適当にブラシで塗りました(笑)
なんか枠があるように見えるのは、レイヤースタイルのべベルとエンボスを使用してます。←でもベベルとエンボスってあんまり使うの好きじゃないです。。きっと共感する人多いはず!

液晶部分を追加しましたよ。
ちょっとグリーン系のグラデーションを丁度真ん中で色が変わるように作成。それだけでレトロテレビの雰囲気が出ます!
これで、アイコンの70%は完成!
ディテールにこだわる!!
次にディテールにこだわります!ここやりすぎると、57×57pxのときに全くなにかわからないものになってしまうので、注意!

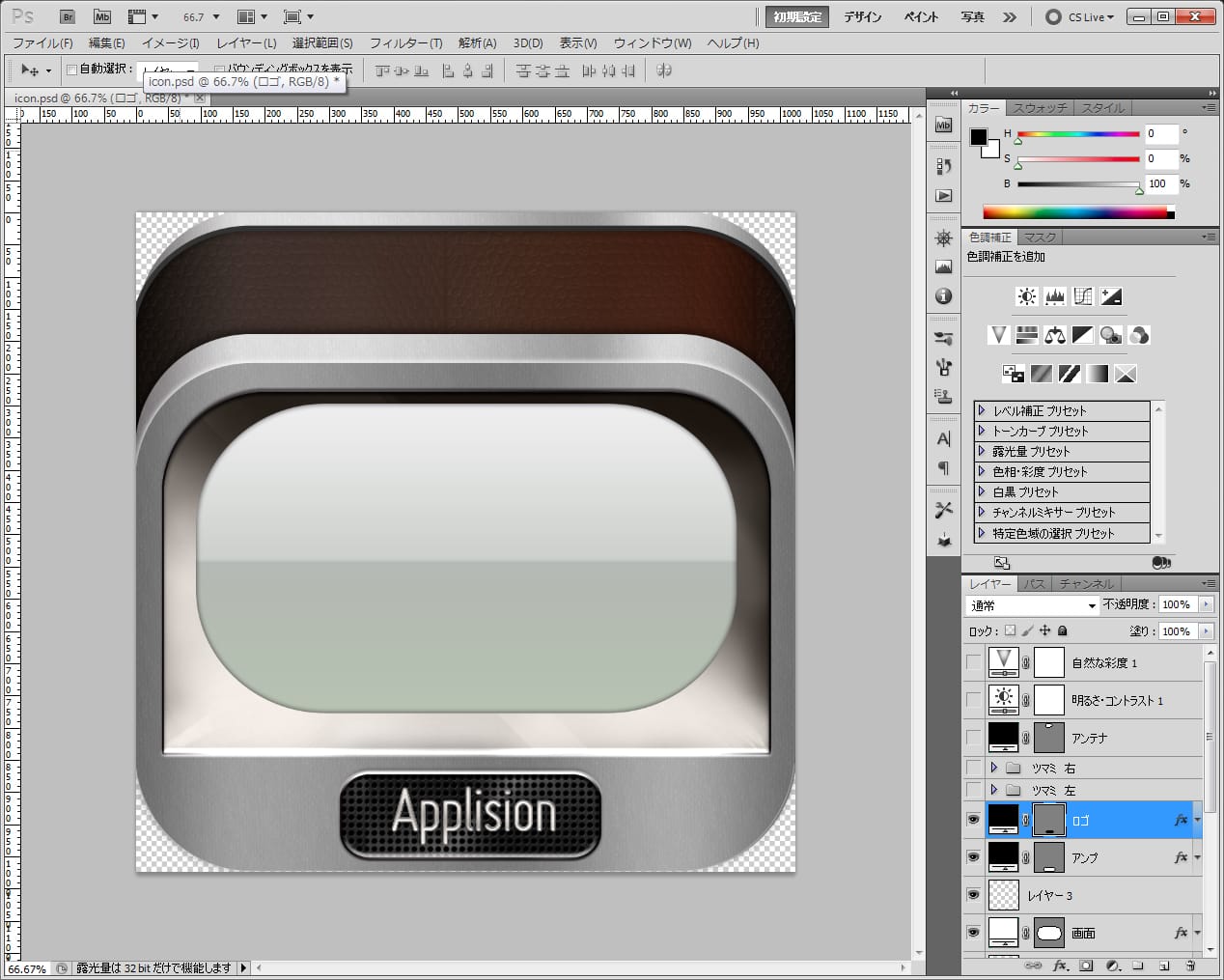
まずは、ラベル的なものを。パンチングメタルはパターンオーバーレイで作ってます。あとはベベルとエンボスで立体感を追加して終わり。
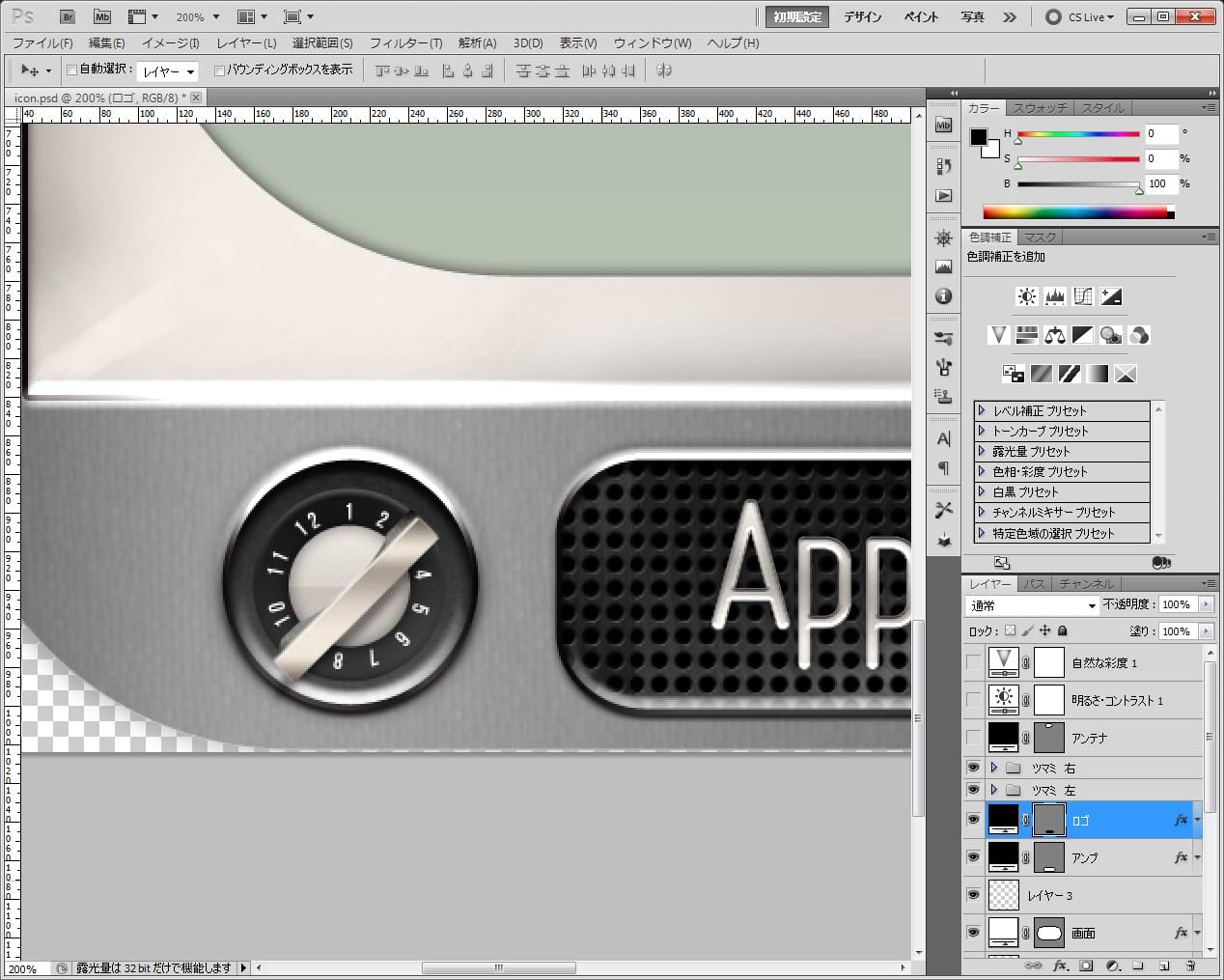
次にチャンネルと音量のツマミを作成。

数字とかもちゃんと描くことで、リアル感を演出してます。
ツマミのシェイプと数字をillustratorで作成して、photoshopに持ってきてます。これも全部レイヤースタイルのドロップシャドウやらシャドウ(内側)で立体感を作ってるだけです。
ポイントはグラデーションオーバーレイで作る色味くらい。
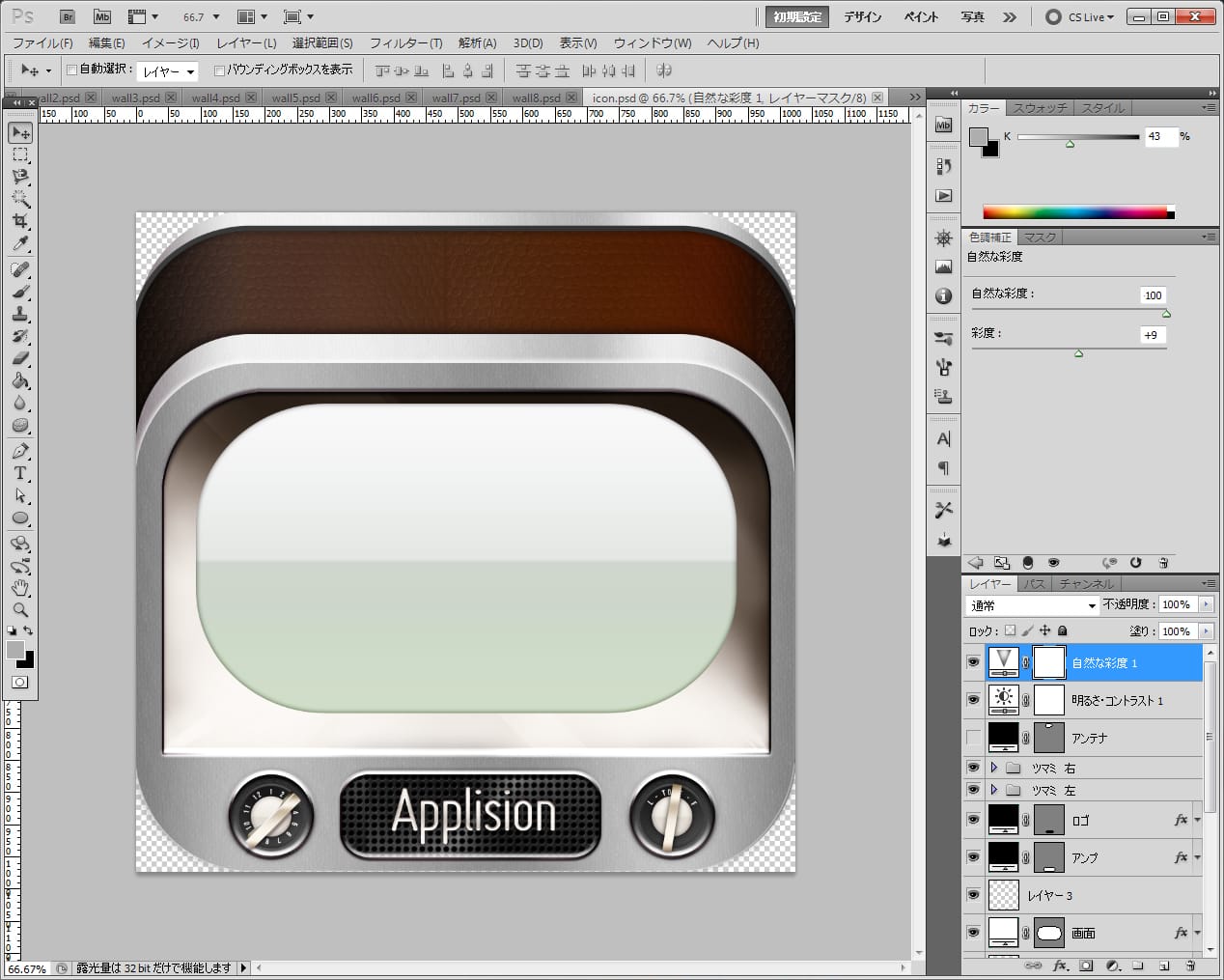
最後に「明るさ・コントラスト」や「自然な彩度」などをいじって全体の色を調節します。

まとめ的なもの
ここからサイズを縮小していくのですが、「イメージ」→「画像解像度」を選択!ポップアップで出た設定部分で”バイキュービック法(縮小に最適)”または”バイリニア法”を選択して出来るだけ綺麗に縮小していきます。
でも限界があったりして、小さいデータ用に新しくシェイプを作ったりして対応してます。
ちょっとさっきも言いましたが、ベベルとエンボスが結構縮小時にやっかいです。その他もろもろ考えると、小さいサイズのアイコンから作ったほうが良いのかも・・・。
次のアイコンは、小さいほうから作成してみて、またApplision(アプリジョン)内で検証してみます!
もし小さいほうからデザインするのが便利な場合は、そんとき全力で謝ります!!
こうした方がもっとやりやすい等、アドヴァイスや質問があればapplision(at)gmail.comまでご連絡いただければ、めっちゃ喜びます!!
こんな記事に需要あればいいですが・・・。
ではでは
この記事読んだ人はこんな記事も
・・【iPhoneアプリ・iPadアプリ】2013年のアイコンデザインはこうやって乗り切ろう!iOS7で見る今年のアイコンデザイン
・・【iPhoneアプリ】アイコンデザインでダウンロード数をのばそう!【作成】
・・iPhoneアプリのアイコンサイズと角丸半径一覧【備忘録】